Hur vi gjorde en videospelare snabbare och mer flexibel för en sändares streamingapp
I den snabbrörliga världen av streaming är användarupplevelsen avgörande. Medan många appar fokuserar starkt på innehållsnavigering och upptäckt, får själva videospelaren ofta inte den uppmärksamhet den förtjänar — trots att det är där användarna spenderar största delen av sin tid. Nyligen arbetade vi på ett ambitiöst projekt för en sändare: att förena 4 olika XIB-baserade videospelare för iPhone och iPad för olika streamingformat — SVOD, PVOD, AVOD, linjär-TV, livesport, filmer och TV-program — till en enda kodbaserad lösning med Swift och UIKit.

Denna övergång gjorde inte bara spelaren mer flexibel och lättare att underhålla, utan förbättrade också prestandan avsevärt över olika enheter, vilket säkerställde att sändarens app kunde hantera alla typer av innehåll, orienteringar och enheter. Så här tog vi oss an detta projekt.
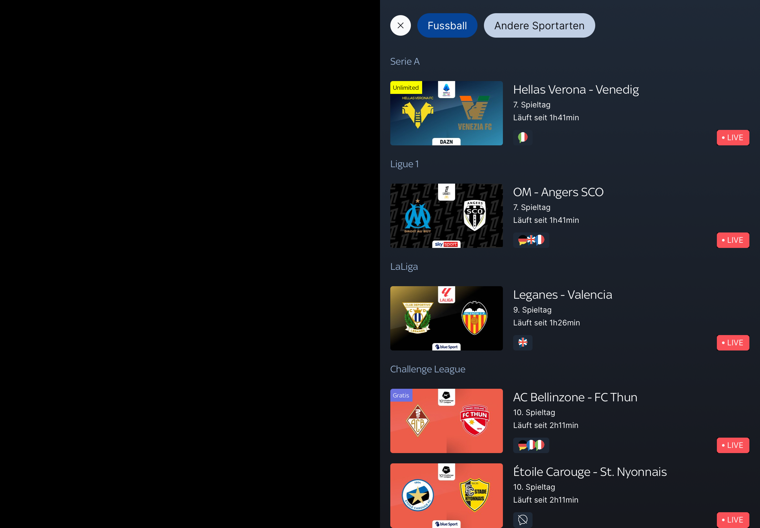
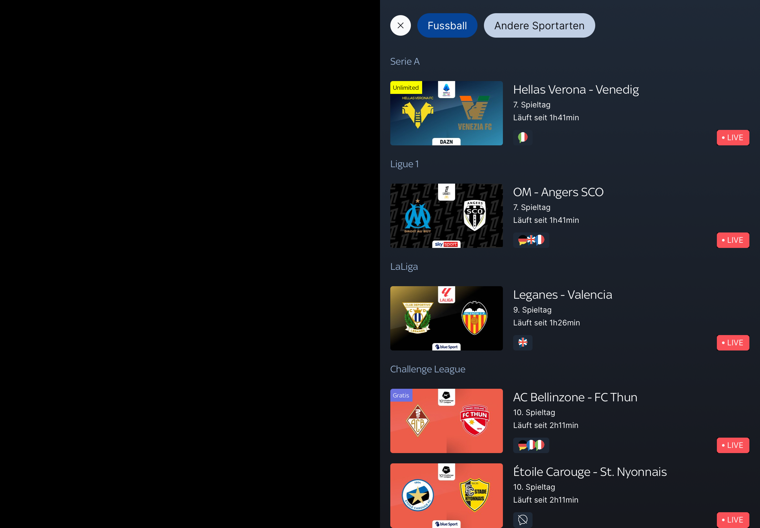
Sändarens streamingapp behövde stödja en mängd olika innehållskrav. Till exempel använder AVOD HLS-interstitials och kräver att Call-to-Action (CTA)-knappar visas under annonsuppspelning. Sportinnehåll innehåller ofta live-statistik eller en kanallista (för samma evenemang) i en sidopanel. Beroende på abonnemangsplaner eller PVOD beter sig tillgångar olika när spelaren startas. Att underhålla separata XIB-baserade spelare för varje innehållstyp ledde till redundant kod och långsammare laddningstider.
Målet var att bygga en enad spelare som kunde anpassa sig dynamiskt till alla dessa miljöer, hantera olika kontrolluppsättningar och stödja alla iOS- och iPadOS-enheter — samtidigt som den var responsiv och lätt att använda.
I centrum av videospelaren finns AVPlayer, Apples inbyggda videouppspelningsmotor. AVPlayer är den mest prestandastarka spelaren som finns tillgänglig för iOS och iPadOS eftersom den är djupt integrerad i systemet. Den ger också tillgång till det senaste uppsättningen av streamingfunktioner som är speciellt utformade för Apple-enheter. Genom att bygga spelaren på AVPlayer kunde vi utnyttja hela kraften i Apples mediaramverk, vilket säkerställde en smidig uppspelning, streaming med låg latens och sömlös integration med Apples avancerade funktioner som AirPlay, Bild-i-bild, HLS-interstitials och HDR. AVPlayers inbyggda kapacitet gjorde det till den idealiska grunden för en högpresterande spelare, vilket gav oss en stark plattform för att bygga ett flexibelt och anpassningsbart användargränssnitt.
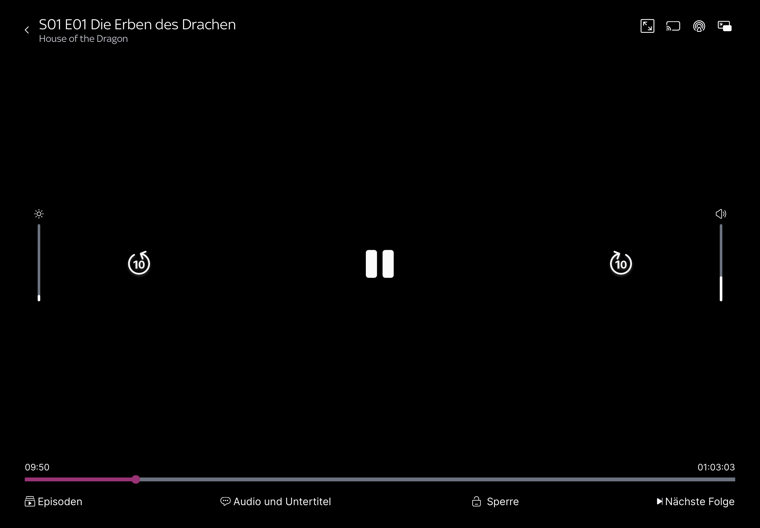
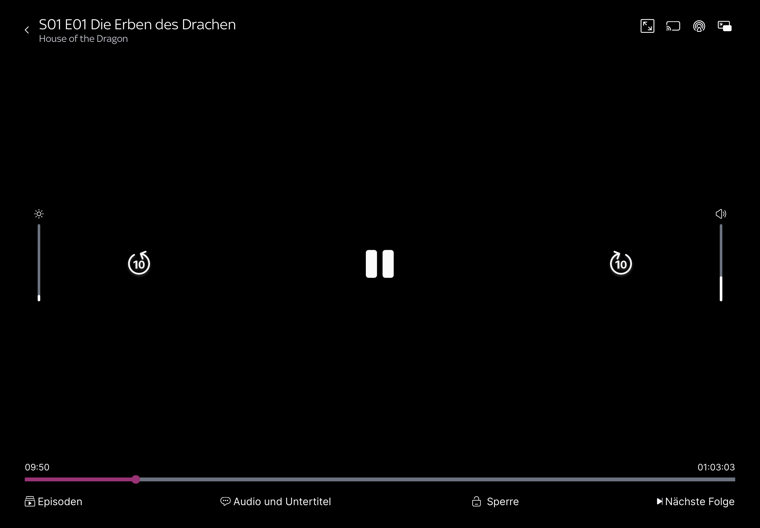
Under spelaren använde vi AVPlayer som grund för videouppspelning, vilket är ett vanligt val i streamingappar. Hela UX/UI-designen skapades dock baserat på sändarens egna Figmas, vilket gjorde att spelaren kändes som en unik och igenkännbar del av deras app. Denna särpräglade design, som inkorporerade sändarens varumärke och användarupplevelseriktlinjer, säkerställde att spelaren passade sömlöst in i resten av appen och bibehöll sändarens signaturlook och känsla. Från hur kontrollerna visades till det övergripande användarflödet, spelaren behövde förkroppsliga sändarens vision samtidigt som den levererade topprestationer.
En av de mer utmanande aspekterna av detta projekt var att säkerställa en sömlös interoperabilitet mellan AVPlayer och sändarens anpassade streamingkonfiguration, som inkluderade användningen av korta HLS-segment (40 bildrutor) för livesändning med låg latens. Även om AVPlayer inbyggt stöder HLS-streaming, satte dessa korta segment extra press på spelaren, som trivs med att ha avancerat innehåll för att reagera ordentligt och hantera funktioner som Bild-i-bild (PiP), buffring och sömlös uppspelning. Den korta bufferten innebar att spelaren kontinuerligt behövde anpassa sig för att säkerställa att strömmen förblev jämn utan avbrott.
Det är värt att notera att segmentlängden, särskilt för VOD-innehåll, sannolikt kommer att ses över i framtiden för att bättre anpassa sig till branschstandarder och förbättra den övergripande användarupplevelsen. För nu hanterar den enade spelaren dock dessa komplexiteter effektivt samtidigt som den upprätthåller de höga prestandastandarder som förväntas för sändarens mångfaldiga innehållsutbud.
När man arbetar med UIKit är en av de viktiga aspekterna att hantera hur och när användargränssnittet uppdateras. Eftersom UIKit hanterar alla sina ändringar i gränssnittet på huvudtråden — den del av systemet som interagerar direkt med vad användaren ser — måste utvecklare vara tydliga med att säkerställa att ändringar eller uppdateringar sker vid rätt tidpunkt. Om detta inte görs noggrant kan appen sakta ner eller krascha, eller vissa funktioner, som bild-i-bild, sluta fungera korrekt. Detta gäller särskilt vid navigering inom appen medan man försöker hålla videospelaren igång smidigt i bakgrunden (PIP).
En av de mer utmanande funktionerna är faktiskt PiP, särskilt in-app PiP som blandar videouppspelning och appnavigering. Eftersom UIKit kräver noggrann hantering av huvudtråden krävdes omfattande testning för att säkerställa att PiP fungerade smidigt. Varje navigeringsscenario inom appen måste övervägas för att säkerställa att PiP fortsatte att fungera smidigt när användare växlade mellan olika delar av appen. Oavsett om systemnivåns PiP eller sändarens anpassade in-app PiP användes, var prestanda och användarupplevelse prioriterade.
Utöver själva videouppspelningen måste spelaren också hantera pågående datautbyten med externa tjänster. Exempelvis är statistikinsamling från Nice People At Work (NPAW) integrerad för att övervaka och optimera kvaliteten på användarupplevelsen. Detta system samlar in realtidsdata för att säkerställa en smidig uppspelning och identifiera eventuella prestandaflaskhalsar. Dessutom kommunicerade spelaren regelbundet med sändarens API för att skicka spelarens position i videon. Detta gjorde det möjligt för användare att återuppta uppspelningen vid samma punkt på vilken enhet som helst, vilket säkerställde en sömlös tittarupplevelse på flera enheter. Dessa bakgrundsinteraktioner måste hanteras effektivt utan att påverka den övergripande uppspelningsprestandan.
En av spelarens nyckelfunktioner är dess flexibla kontroller, som dynamiskt anpassar sig baserat på innehållstyp och användarmiljö. Exempelvis:
Dessa kontroller måste också anpassas baserat på skärmens orientering och enhetens storlek, för att säkerställa att spelaren förblir intuitiv och tydlig. När spelarens storlek eller orientering förändras justeras kontrollerna automatiskt för att optimera användarupplevelsen.
En annan betydande fördel med att byta till en kodbaserad spelare var förbättrad prestanda. XIB:er kräver att alla element förbereds i förväg, vilket innebär att systemet måste ladda hela XIB innan spelaren visas. När man arbetar med fyra separata XIB:er måste denna laddningsprocess upprepas fyra gånger, vilket leder till långsammare prestanda och problem med minneshantering.

I kontrast till detta möjliggör en kodbaserad metod en mer kontrollerad minneshantering, där resurser endast laddas när de behövs och frigörs när de inte längre används. Denna metod förkortade laddningstiderna avsevärt och förbättrade prestandan, särskilt på äldre enheter med begränsade CPU- och minnesresurser. Den nya spelaren är snabbare, effektivare och undviker de vanliga fallgroparna med överdriven användning av XIB:er.
Projektet sammanföll med lanseringen av iOS 18, den första iOS-versionen baserad på Swift 6, vilket gjorde testningen mer komplicerad. Det var inte alltid klart om problemen orsakades av koden, systemet eller miljön. Särskild uppmärksamhet ägnades åt tester på äldre enheter, där prestandaförbättringarna var mest märkbara på grund av deras begränsade resurser.
I detta skede finns det ännu inga konkreta användarmetriker — såsom kraschnivåer, minnesförbrukning eller feedback från recensioner och NPS-undersökningar — men de initiala testerna visar betydande förbättringar i hastighet och flexibilitet. Denna fallstudie kommer att uppdateras när fler användardata blir tillgängliga.
I moderna streamingappar är flexibilitet och prestanda avgörande för att leverera en förstklassig användarupplevelse. Genom att förena sändarens videospelare till en enda kodbaserad lösning förenklade vi utvecklingen, förbättrade prestandan och säkerställde att spelaren kunde anpassas smidigt till olika innehållstyper och miljöer.
Detta projekt belyser vikten av att fokusera på själva videospelaren och inte bara navigeringen runt den, eftersom det i slutändan är där användarna spenderar största delen av sin tid.

Denna övergång gjorde inte bara spelaren mer flexibel och lättare att underhålla, utan förbättrade också prestandan avsevärt över olika enheter, vilket säkerställde att sändarens app kunde hantera alla typer av innehåll, orienteringar och enheter. Så här tog vi oss an detta projekt.
Utmaningen: Hantering av flera innehållstyper
Sändarens streamingapp behövde stödja en mängd olika innehållskrav. Till exempel använder AVOD HLS-interstitials och kräver att Call-to-Action (CTA)-knappar visas under annonsuppspelning. Sportinnehåll innehåller ofta live-statistik eller en kanallista (för samma evenemang) i en sidopanel. Beroende på abonnemangsplaner eller PVOD beter sig tillgångar olika när spelaren startas. Att underhålla separata XIB-baserade spelare för varje innehållstyp ledde till redundant kod och långsammare laddningstider.
Målet var att bygga en enad spelare som kunde anpassa sig dynamiskt till alla dessa miljöer, hantera olika kontrolluppsättningar och stödja alla iOS- och iPadOS-enheter — samtidigt som den var responsiv och lätt att använda.
Kraften i AVPlayer: Native prestanda och avancerade funktioner
I centrum av videospelaren finns AVPlayer, Apples inbyggda videouppspelningsmotor. AVPlayer är den mest prestandastarka spelaren som finns tillgänglig för iOS och iPadOS eftersom den är djupt integrerad i systemet. Den ger också tillgång till det senaste uppsättningen av streamingfunktioner som är speciellt utformade för Apple-enheter. Genom att bygga spelaren på AVPlayer kunde vi utnyttja hela kraften i Apples mediaramverk, vilket säkerställde en smidig uppspelning, streaming med låg latens och sömlös integration med Apples avancerade funktioner som AirPlay, Bild-i-bild, HLS-interstitials och HDR. AVPlayers inbyggda kapacitet gjorde det till den idealiska grunden för en högpresterande spelare, vilket gav oss en stark plattform för att bygga ett flexibelt och anpassningsbart användargränssnitt.
Sändarens signatur UX/UI-design
Under spelaren använde vi AVPlayer som grund för videouppspelning, vilket är ett vanligt val i streamingappar. Hela UX/UI-designen skapades dock baserat på sändarens egna Figmas, vilket gjorde att spelaren kändes som en unik och igenkännbar del av deras app. Denna särpräglade design, som inkorporerade sändarens varumärke och användarupplevelseriktlinjer, säkerställde att spelaren passade sömlöst in i resten av appen och bibehöll sändarens signaturlook och känsla. Från hur kontrollerna visades till det övergripande användarflödet, spelaren behövde förkroppsliga sändarens vision samtidigt som den levererade topprestationer.
Hantering av interoperabilitet med DRM och korta HLS-segment
En av de mer utmanande aspekterna av detta projekt var att säkerställa en sömlös interoperabilitet mellan AVPlayer och sändarens anpassade streamingkonfiguration, som inkluderade användningen av korta HLS-segment (40 bildrutor) för livesändning med låg latens. Även om AVPlayer inbyggt stöder HLS-streaming, satte dessa korta segment extra press på spelaren, som trivs med att ha avancerat innehåll för att reagera ordentligt och hantera funktioner som Bild-i-bild (PiP), buffring och sömlös uppspelning. Den korta bufferten innebar att spelaren kontinuerligt behövde anpassa sig för att säkerställa att strömmen förblev jämn utan avbrott.
Det är värt att notera att segmentlängden, särskilt för VOD-innehåll, sannolikt kommer att ses över i framtiden för att bättre anpassa sig till branschstandarder och förbättra den övergripande användarupplevelsen. För nu hanterar den enade spelaren dock dessa komplexiteter effektivt samtidigt som den upprätthåller de höga prestandastandarder som förväntas för sändarens mångfaldiga innehållsutbud.
Explisit hantering av huvudtråd med UIKit
När man arbetar med UIKit är en av de viktiga aspekterna att hantera hur och när användargränssnittet uppdateras. Eftersom UIKit hanterar alla sina ändringar i gränssnittet på huvudtråden — den del av systemet som interagerar direkt med vad användaren ser — måste utvecklare vara tydliga med att säkerställa att ändringar eller uppdateringar sker vid rätt tidpunkt. Om detta inte görs noggrant kan appen sakta ner eller krascha, eller vissa funktioner, som bild-i-bild, sluta fungera korrekt. Detta gäller särskilt vid navigering inom appen medan man försöker hålla videospelaren igång smidigt i bakgrunden (PIP).
Hantering av Bild-i-bild (PiP)
En av de mer utmanande funktionerna är faktiskt PiP, särskilt in-app PiP som blandar videouppspelning och appnavigering. Eftersom UIKit kräver noggrann hantering av huvudtråden krävdes omfattande testning för att säkerställa att PiP fungerade smidigt. Varje navigeringsscenario inom appen måste övervägas för att säkerställa att PiP fortsatte att fungera smidigt när användare växlade mellan olika delar av appen. Oavsett om systemnivåns PiP eller sändarens anpassade in-app PiP användes, var prestanda och användarupplevelse prioriterade.
Andra interaktioner under uppspelning
Utöver själva videouppspelningen måste spelaren också hantera pågående datautbyten med externa tjänster. Exempelvis är statistikinsamling från Nice People At Work (NPAW) integrerad för att övervaka och optimera kvaliteten på användarupplevelsen. Detta system samlar in realtidsdata för att säkerställa en smidig uppspelning och identifiera eventuella prestandaflaskhalsar. Dessutom kommunicerade spelaren regelbundet med sändarens API för att skicka spelarens position i videon. Detta gjorde det möjligt för användare att återuppta uppspelningen vid samma punkt på vilken enhet som helst, vilket säkerställde en sömlös tittarupplevelse på flera enheter. Dessa bakgrundsinteraktioner måste hanteras effektivt utan att påverka den övergripande uppspelningsprestandan.
Flexibla kontroller för olika innehållstyper
En av spelarens nyckelfunktioner är dess flexibla kontroller, som dynamiskt anpassar sig baserat på innehållstyp och användarmiljö. Exempelvis:
- Språkkontroller (ljud och undertexter) är väsentliga för de flesta innehåll.
- En "nästa avsnitt"-knapp visas endast för TV-drama.
- Kanalsökning är tillgänglig endast för live-sport.
- Realtidsstatistik visas endast för sporter med statistik.
Dessa kontroller måste också anpassas baserat på skärmens orientering och enhetens storlek, för att säkerställa att spelaren förblir intuitiv och tydlig. När spelarens storlek eller orientering förändras justeras kontrollerna automatiskt för att optimera användarupplevelsen.
Förbättrad prestanda: Fallet för kodbaserade spelare
En annan betydande fördel med att byta till en kodbaserad spelare var förbättrad prestanda. XIB:er kräver att alla element förbereds i förväg, vilket innebär att systemet måste ladda hela XIB innan spelaren visas. När man arbetar med fyra separata XIB:er måste denna laddningsprocess upprepas fyra gånger, vilket leder till långsammare prestanda och problem med minneshantering.

I kontrast till detta möjliggör en kodbaserad metod en mer kontrollerad minneshantering, där resurser endast laddas när de behövs och frigörs när de inte längre används. Denna metod förkortade laddningstiderna avsevärt och förbättrade prestandan, särskilt på äldre enheter med begränsade CPU- och minnesresurser. Den nya spelaren är snabbare, effektivare och undviker de vanliga fallgroparna med överdriven användning av XIB:er.
Testning under en större iOS-uppdatering
Projektet sammanföll med lanseringen av iOS 18, den första iOS-versionen baserad på Swift 6, vilket gjorde testningen mer komplicerad. Det var inte alltid klart om problemen orsakades av koden, systemet eller miljön. Särskild uppmärksamhet ägnades åt tester på äldre enheter, där prestandaförbättringarna var mest märkbara på grund av deras begränsade resurser.
Metriker och användarfeedback (kommer snart)
I detta skede finns det ännu inga konkreta användarmetriker — såsom kraschnivåer, minnesförbrukning eller feedback från recensioner och NPS-undersökningar — men de initiala testerna visar betydande förbättringar i hastighet och flexibilitet. Denna fallstudie kommer att uppdateras när fler användardata blir tillgängliga.
Flexibilitet och prestanda är avgörande
I moderna streamingappar är flexibilitet och prestanda avgörande för att leverera en förstklassig användarupplevelse. Genom att förena sändarens videospelare till en enda kodbaserad lösning förenklade vi utvecklingen, förbättrade prestandan och säkerställde att spelaren kunde anpassas smidigt till olika innehållstyper och miljöer.
Detta projekt belyser vikten av att fokusera på själva videospelaren och inte bara navigeringen runt den, eftersom det i slutändan är där användarna spenderar största delen av sin tid.
Article written (translated from English) by
Sylvain Corvaisier

Independent streaming and iOS engineer
Last modified: December 15th, 2024
Optimering av SGAI, AVOD och HLS: En fallstudie
MultiView iOS: end-to-end streaming-prototyp på 2 dagar
Advanced SSAI: Edge Computing, L-Banner & Ad Tech Evolution
Is Low Latency Killing Nintendo Switch 2 Game Chat?
Rennes Ille Et Vilaine
Tours Indre Et Loire
Sylvain Corvaisier

Independent streaming and iOS engineer
Last modified: December 15th, 2024
Related articles
Pålitliga offline-nedladdningar för SVOD på iOS?Optimering av SGAI, AVOD och HLS: En fallstudie
MultiView iOS: end-to-end streaming-prototyp på 2 dagar
Advanced SSAI: Edge Computing, L-Banner & Ad Tech Evolution
Is Low Latency Killing Nintendo Switch 2 Game Chat?
Video Production and Live streaming companies in France
Paris ParisRennes Ille Et Vilaine
Tours Indre Et Loire






